Da Button Factory – Free CTA Button Generator

What happened to the old "Da Button Factory"?
Da Button Factory has been acquired by ClickMinded! The tool has been upgraded and will remain free. It's now a call-to-action button generator for our digital marketing students learning how to write a blog post that converts.
We recommend you use the latest versions of Chrome, Firefox, Edge, or Safari to use this tool. You might run into issues if you use Internet Explorer—if so, just download one of the recommended browsers.
How to add your button to a website, email, or social media post
There are several ways you might go about doing this.
Option #1: Download the button image file
This is the most straightforward way. Just pick your preferred file type and hit the download button.
Next, just upload your button image to your website, your email service provider, or use it in your social media images.
Option #2: Implement the button as HTML + CSS
Da Button Factory is also a free CSS button generator. This option requires a bit more knowledge of HTML and CSS, but it will result in a faster web page or email (since there's no need to load an image).
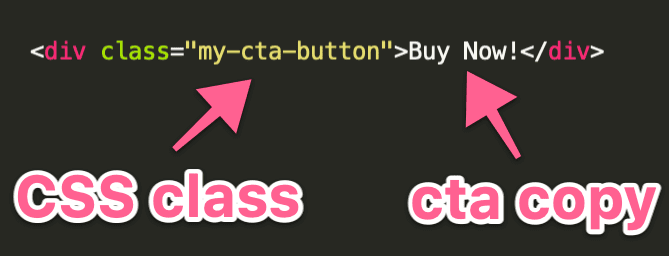
To do this, create an HTML element like 'div' or 'button', write the CTA copy, and assign a class to it. In this example, we'll call the class "my-cta-button".
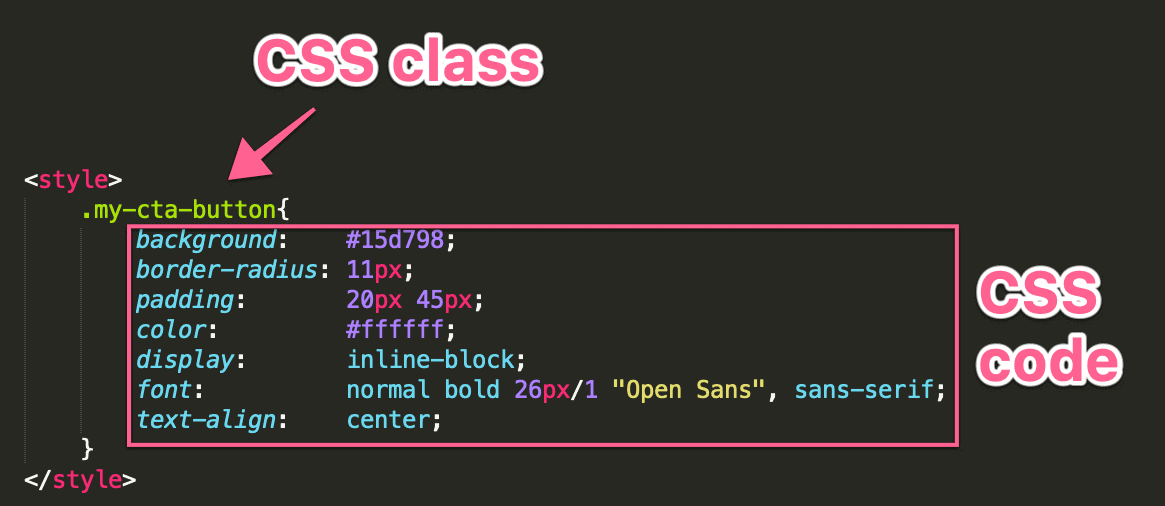
Next, copy the CSS code provided by the tool under the "Embed" option, and add it either to your CSS file or to the page using 'style' tags.
That's it! You now have designed and implemented your own HTML button.
How to create high-converting CTAs
Here are some best practices you can follow to make sure your CTAs drive your users to take action.
- Use a button design that stands out. Make sure there's enough contrast between the button text and its background, as well as between the button and background of the page.
- Tell your users exactly what they get by clicking on your CTA. Instead of using something generic like "Click here", be descriptive with copy like "Buy now" or "Download".
- Use the first person when writing your CTA copy. It's better to use "View my account" instead of "View your account".
- Keep your CTA copy short and to the point. Avoid creating unnecessarily wordy CTAs.
- Make your offer more attractive by including terms like "Now", "Free", or "Save". For example, "Download NOW", "Get FREE Ebook", or "Save 10$".
Your turn
Da Button Factory by ClickMinded is an online button maker that allows you to create beautiful, high-converting CTA buttons for websites, email campaigns, or social media posts, in no time and for free.
Start with the model displayed above, tweak the style to fit your needs, and implement the buttons you created to grow your business or website.
Once you've created your buttons and you're ready to get started with your first digital marketing campaign, make sure to check out the ClickMinded digital marketing template library, which includes helpful templates on everything from writing Youtube descriptions to running Google ads.
Double Your Website's Conversion Rate
Get the Perfect Landing Page Guide sent to your inbox, for FREE!